Debug .NET within a container
Prerequisites
-
Install the .NET SDK, which includes support for attaching to the .NET debugger. With .NET SDK 7 or later, you have the option of debugging without a Dockerfile.
-
Install the Visual Studio Code C# extension, which includes support for attaching to the .NET debugger with VS Code.
-
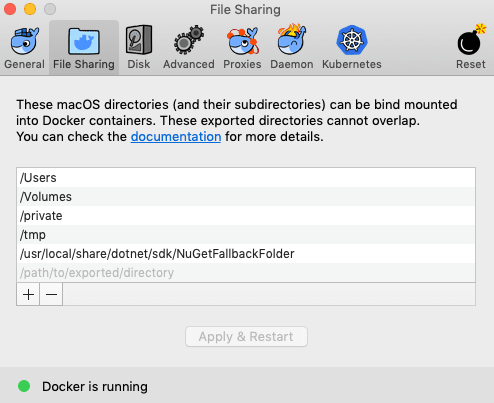
macOS users only: Add
/usr/local/share/dotnet/sdk/NuGetFallbackFolderas a shared folder in your Docker preferences.
Walkthrough
- If needed, create a .NET project with
dotnet new. - Open the project folder in VS Code.
- Optionally, set a breakpoint.
.NET SDK vs. Dockerfile Build
There are two ways to build and debug your app inside a container: using a Dockerfile or, for .NET 7 and later, without a Dockerfile.
.NET SDK Container Build (Debug without Dockerfile)
This option is supported for web projects, and is available when Docker is set to use Linux containers.
- Press F5 or choose Start Debugging from the Run menu. (If you have any existing launch profiles in
launch.json, you can comment them out with ⌘/ (Windows, Linux Ctrl+/)) - You're prompted with a list of debuggers. Choose Containers: Debug in Container
- When prompted with options to either build with a
Dockerfile(Use a Dockerfile) or build using the .NET SDK (Use .NET SDK), select Use .NET SDK. - If you have multiple project files in your workspace, choose the project file associated with the project you want to debug. If the build is successful, your .NET app runs in a container, and the web app opens in your browser.
Note: Supported .NET SDK Versions: This feature is available for .NET SDK version 7.0.300 and above by default. For versions between 7.0.100 and 7.0.300, enable it with
dotnet add package Microsoft.NET.Build.Containers. You can read more about .NET SDK Container build on Microsoft Learn.
Debug with Dockerfile
-
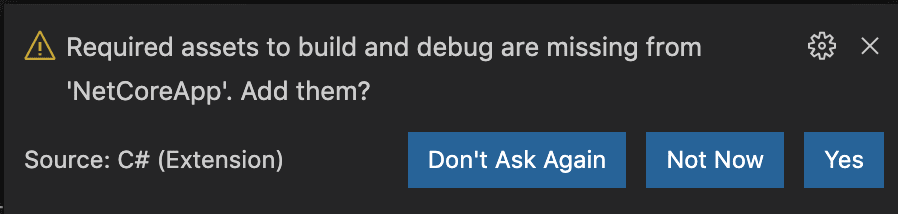
Wait until a notification appears asking if you want to add required assets for debugging. Select Yes:

-
Open the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) and enter Containers: Add Docker Files to Workspace.... If you have already containerized your app, you can instead do Containers: Initialize for container debugging. Follow the prompts.
-
Switch to the Run and Debug view (⇧⌘D (Windows, Linux Ctrl+Shift+D)).
-
Select the Containers: .NET Launch launch configuration.
-
Start debugging! (F5)
Running and debugging with SSL support
To enable SSL (using the HTTPS protocol), you will need to make a few changes to your configuration.
-
In the Dockerfile, add an
EXPOSEline to the base section to define a separate port for HTTPS / SSL. Keep a separateEXPOSEline with a different port for HTTP requests.FROM mcr.microsoft.com/dotnet/aspnet:5.0 AS base WORKDIR /app EXPOSE 5000 EXPOSE 5001 -
In the
.vscode/tasks.jsonfile, addconfigureSsl: trueto thenetCoresection. Also, add an environment variableASPNETCORE_URLSin thedockerRunsection of thedocker-run: debugtask, with the same port numbers you defined in the Dockerfile:dockerRun: { "env": { "ASPNETCORE_URLS": "https://+:5001;http://+:5000" } } netCore: { "appProject": "${workspacefolder}/MyProject.csproj", "enableDebugging": true, "configureSsl": true }
For additional customization options, see the documentation on Tasks and Debug containerized apps.
Saving Project File Preference for .NET SDK Container Build
If you have a workspace folder with multiple .NET project files and you want to exclusively debug one specific project (without being prompted to choose from a list of project files every time you F5), you can save your launch profile by following these steps:
-
Follow the steps in .NET SDK Container Build and keep the debug session live.
-
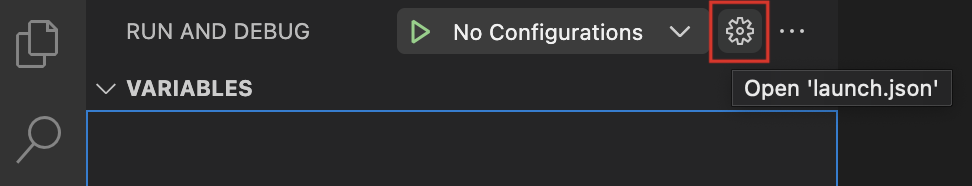
Click on the
gearicon in your debugger view.
-
Select Containers: Debug in Container
-
Choose the project file associated with the project you want to debug
Your project preference is saved, and you no longer need to choose a project file on F5